Une charte graphique adaptée à la com digitale
Une charte graphique rassemble tous les éléments définissant l’identité visuelle d’une marque.
Elle établit les règles et les usages des éléments graphiques des différents supports de communication, permettant ainsi d’identifier instantanément l’image de marque d’une entreprise, d’un produit ou d’un service.
Avec l’essor du digital et ses outils de communication, de nouveaux éléments viennent compléter votre charte graphique.
L'identité visuelle de votre marque
L’aspect visuel est un point clé de l’identification de votre branding.
Cette première impression marque les esprits, avant même qu’on en ait pris conscience. Car oui une marque existe avant tout dans nos esprits que nous en soyons clients ou juste parce que nous la connaissons de réputation.
À l’ère du numérique, nous sommes continuellement sollicités, et nos décisions d’achat sont fortement influencées par nos émotions. Il est donc essentiel de posséder une identité visuelle qui dynamise votre image de marque pour capter l’attention.
Une marque ce n’est pas juste un logo
On réduit souvent l’identité de marque d’une entreprise à son logo car c’est l’emblème qu’on retrouve sur les enseignes des établissements imposants dans les quartiers chics ou en signature de communication globale à grande échelle.
Cependant, pour en arriver là, une réflexion approfondie est nécessaire en amont pour séduire et impacter le public. Pour révéler l’excellence de votre service ou produit, votre stratégie de communication doit délivrer un message clair, cohérent et positif auquel les gens vont adhérer.
La charte graphique est le document de référence clé qui regroupe non seulement le logo, mais aussi les règles de style concernant les couleurs, les typos, les mises en pages et tous les autres éléments graphiques. Sa raison d’être est de rendre l’identité visuelle d’une marque unique pour se démarquer de ses concurrents.

La charte graphique,
un document essentiel pour la communication
Chaque marque est unique !
La charte graphique doit servir la personnalité et les valeurs de l’entreprise ou du service qu’elle représente.
Dans la charte graphique on va pouvoir détailler les choix de conception du logo et ses différentes déclinaisons.
Les couleurs et les typographies véhiculent également des émotions, ces éléments qui représentent votre marque véhiculent des symboliques qui en s’accordant vont renforcer son influence.
Quels supports sont concernés par la charte graphique digitale
Pour votre stratégie digitale, Il est essentiel d’utiliser les canaux pertinents pour toucher votre cible et développer votre notoriété et nous allons voir comment adapter votre identité graphique aux exigences des supports numériques.
Votre site Web n’est pas le seul concerné par la charte graphique, il y a aussi :
- Les newsletters et e-mails
- Les vidéos
- Les campagnes de pubs en ligne (bannières Google AdWords par exemple)
- Les réseaux sociaux
- Les articles de blogs
Ces différents formats digitaux ont des codes graphiques qui leurs sont propres. Ils vont avoir besoin de créations graphiques qui répondent à vos besoins et votre image.
Utilisez les pour affirmer votre branding, vous différencier et en même temps fidéliser votre audience.
Il est d’ailleurs de plus en plus courant de faire appel à des graphistes ou spécialistes du marketing digital pour faire relooker son profil LinkedIn ou les bannières de ses réseaux sociaux. Vous serez surement amené à définir de nouvelles règles de polices de caractères qui s’adaptent aux différents formats de publication que proposent ces plateformes.
Ces combinaisons de typos complémentaires vous aident à créer plus facilement des posts tout en continuant à refléter l’identité de votre marque.
Print vs Web
Les exigences en matière d’impression ne sont pas les mêmes que pour la communication digitale
Les couleurs sont combinées différemment pour l’impression et pour l’affichage écran. Ils ont chacun leurs codes de référence.
L’impression utilise la combinaison de 4 couleurs, le Cyan, le Magenta, le Jaune et le Noir, dont les codes sont exprimés en CMJN (CMYK en anglais)
Alors que pour les supports digitaux, les écrans fonctionnent en combinant 3 couleurs : le rouge, le vert et le bleu. Les codes couleurs sont généralement exprimés en RVB, HEX ou encore HSL. Assurez-vous, dans votre charte de bien définir les couleurs dans ces 2 standards pour éviter de mauvaises surprises ! En effet vous pouvez vite vous retrouvez avec des différences sensibles de teintes sur vos supports imprimés, flyers, plaquettes ou affiches.
La communication digitale est :
Interactive
Il est nécessaire de prévoir des règles de style pour les éléments cliquables
- Boutons
- Liens
- Menus…
Responsive
Une page web doit pouvoir s’afficher efficacement sur plusieurs tailles d’écrans
- Ordinateurs
- Tablettes
- Mobiles…
Ex : pour un logo il est important de prévoir plusieurs versions pour qu’il s’adapte aux formats des différentes plateformes que vous utilisez.
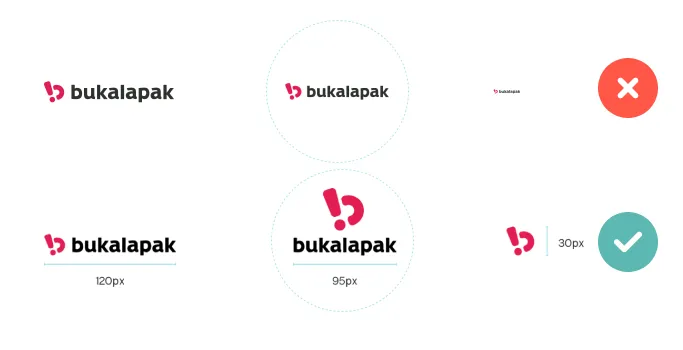
Logo responsive
Le terme « logo responsive » fait référence à plusieurs versions du même logo qui s’adaptent à différents formats et tailles d’écran tout en conservant leur identité visuelle.
Les logos trop complexes ou trop détaillés peuvent vite devenir illisibles lorsqu’ils sont réduits.
Rendre votre logo responsif ou autrement dit adaptif, conserve sa lisibilité et son impact visuel, même à petite échelle.
Il est conçu pour s’adapter à différents formats et tailles d’écran tout en conservant son impact visuel et son identité, que ce soit sur un mobile, une tablette, un ordinateur ou un document imprimé.

La charte graphique de Bukalapak est consultable en ligne ici
Comment concevoir un logo responsif ?
- Misez avant tout sur la simplicité : identifiez les éléments les plus complexes et les simplifier pour qu’ils restent clair et distincts même à petite échelle.
- Créez des variantes : ajoutez ou supprimez des détails en changeant de taille. Plus le logo est affiché petit, moins il faut conserver d’éléments
- Flexibilité : Le logo doit être polyvalent et s’intégrer harmonieusement dans différents contextes visuels.
La méthode la plus simple consiste à concevoir le logo principal puis commencer à supprimer ou à simplifier des éléments pour chaque variante.
Je recommande d’avoir à minima une version pour :
- L’entête de votre site web
- Les profils de vos réseaux sociaux
- Une version miniature type icone (favicon)
Plus de cohérence et de clarté

Une charte graphique adaptée à la communication digitale prend en compte plus d’éléments graphiques interactifs et responsive pour vous permettre :
- D’être plus efficace, vous travaillez avec le même référentiel que vos ressources soient internes ou externes
- Vous regroupez les éléments graphiques de votre communication et les rendez plus facilement accessibles à tous
- D’éviter des initiatives qui ne correspondent pas à vos besoins ou attentes
- D’optimiser vos briefs et vos appels d’offres auprès de différents prestataires
Que ce soit sous la forme d’un simple mémo ou d’un document plus élaboré, reprenant les règles de styles détaillées, la charte graphique est fondamentale pour la cohérence et la clarté de votre plan de communication digitale.
Choisissez la forme qui vous convient le mieux et mettez-la à jour régulièrement.
Vous aurez compris qu’un tel document bien rédigé et mis à jour vous fait gagner en productivité.
Besoin d’aide pour la votre ? On en discute
En découvrir un peu plus ?
Retrouvez d’autres articles sur l’univers du Web Design et du Digital Marketing.
Vous voulez en savoir plus sur l'actu de Lucky Break
Les dernières réalisations, les nouveaux articles...
Inscrivez vous sur la newsletter !


